Noreferrer vs Nofollow
Do you have seen rel attribute of anchor tag <a>, which contains nofollow or noreferrer or both. In technical seo and website optimization, there are various attributes and tags that web developers and content creators should aware and use them effectively. Among these, noreferrer and nofollow are two terms that often cause confusion. Both are used to control the behavior of links on a webpage, but they serve different purposes and have different implications for SEO. In this article, you will learn about the concepts of noreferrer vs nofollow, exploring their differences, their impact on search engine rankings, and best practices for implementation.
Before learning about these types of attributes, I had not included any attributes in anchor tags. This meant that I was providing “dofollow” links to all destination websites or web pages.
– 😊

1) Noreferrer Links
a) What is noreferrer?
Noreferrer is a value that can be added to the rel attribute of an HTML link (<a> tag) to instruct the browser to not send the HTTP Referer header when the link is clicked. This prevents the destination website from knowing the source URL from which the user arrived.
b) How does noreferrer work?
When a user clicks on a link with the noreferrer attribute, the browser skips the Referer header in the HTTP request sent to the destination website. This helps maintain user privacy and prevents the leaking of sensitive information about the user’s browsing history.
c) Why is noreferrer used?
Noreferrer is commonly used in situations where preserving user privacy is important, such as when linking to external websites or affiliate links. It prevents the destination website from tracking the user’s path through different websites.
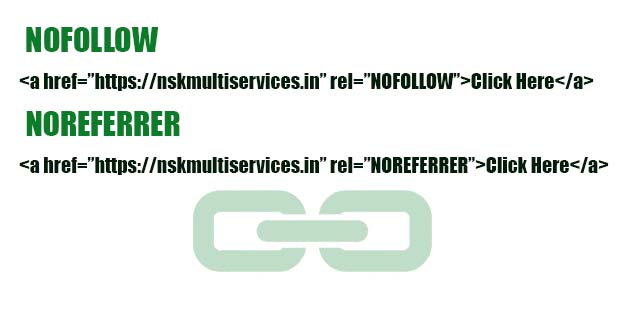
d) Noreferrer link Example
To add noreferrer to a link, simply include the attribute rel=”noreferrer” within the <a> tag. For example: <a href=”https://nskmultiservices.in/” rel=”noreferrer”>Link</a>
2) Nofollow Links
a) What is nofollow?
nofollow is another value that can be used with the rel attribute of an anchor tag. Unlike noreferrer, which deals with user privacy, nofollow is primarily used to instruct search engine crawlers not to follow the link or give it any SEO value.
b) How does nofollow work?
When a link has the nofollow attribute, search engine crawlers, such as Googlebot, do not follow the link to discover new web pages or pass on any SEO value (such as PageRank) to the linked page. Dofollow is the exact opposite of nofollow, you can read more about dofollow – Backlink Building.
c) Why is nofollow used?
nofollow is commonly used to prevent the passing of link juice to low-quality or untrusted websites, user-generated content (such as comments), and paid or sponsored links. It helps website owners control the flow of PageRank and avoid penalties from search engines for unnatural linking practices.
d) Nofollow link example
To add nofollow to a link, include the attribute rel=”nofollow” within the <a> tag. For example: <a href=”https://nskmultiservices.in” rel=”nofollow”>Link</a>
3) noreferrer vs nofollow
| Attribute | noreferrer | nofollow |
|---|---|---|
| Purpose | Prevents the referring page’s URL from being sent along with the request when the link is followed, providing some privacy protection. | Instructs search engines not to follow the link and not to pass any authority or “link juice” to the linked page. |
| Impact on SEO | Does not affect SEO rankings directly, but can impact referral analytics. | Signals to search engines not to count the link for ranking purposes, but it can still be crawled. |
| Usage | Commonly used when linking to external sites to prevent leakage of the referrer URL. | Used to indicate to search engines that the linked page should not be associated with the linking page in terms of authority. |
| Syntax | <a href="https://nskmultiservices.com" rel="noreferrer">Link</a> | <a href="https:// |
4) Best Practices for Implementation of noreferrer and nofollow
a) Use noreferrer for Privacy: Use noreferrer for links where preserving user privacy is important, such as external links, affiliate links, and login/logout links.
b) Use nofollow for SEO Control: Use nofollow for links that you do not want search engines to follow or pass PageRank to, such as sponsored links, user-generated content, and untrusted links.
c) Combine noreferrer and nofollow when Necessary: In some cases, it may be appropriate to use both noreferrer and nofollow attributes together, depending on the specific requirements of the link and the desired outcome.
Wrapping up
Noreferrer and Nofollow are two important attributes that web developers and SEO Specialists should be aware of and utilize effectively. While noreferrer focuses on preserving user privacy by preventing the transmission of Referer information, nofollow is aimed at controlling the flow of PageRank and preventing search engines from following certain links. By implementing these attributes appropriately, you can can maintain user privacy, control the flow of PageRank, and optimize your websites for better search engine rankings.